Design Sprint Cheat Sheet
A cheat sheet for Design Sprint 2.0

Back in 2019, I wrote a short cheatsheet about the Design Sprint 2.0 approach. It’s been sitting on my Google Drive, and I thought that it may be useful to others, so here goes!
This isn’t an introduction to the approach, so if you’ve never heard of design sprints, you should probably check out the Sprint book of Jake Knapp (the creator of Design Sprints).
In two words though: Design Sprints are workshops, spread out over about a week of time (depending on which variation you use), during which your team will try to solve a big design challenge, and find answers to important questions. In this context, the team should be composed of software crafters, clients/stakeholders, UX/UI design experts, real users, etc. The challenge/problem to solve could be anything: which product to create, how to attact new customers, how to integrate a new feature. Anything!
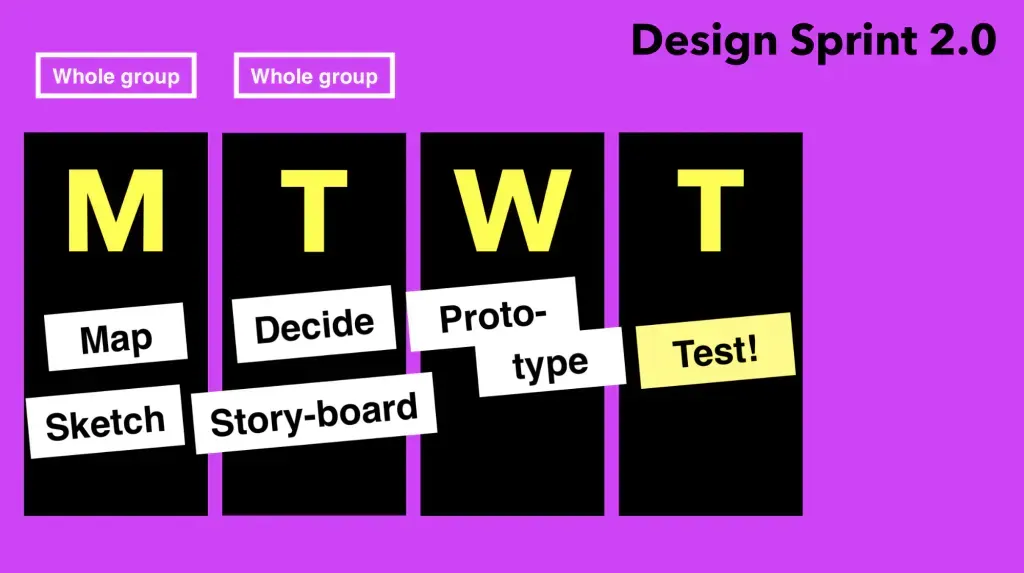
Monday
Morning: Define the challenge (big goal)
- Conduct user research/expert interviews
- Collect “how might we…” questions and risks (post-its). Everyone writes down their questions then we collect them
- Define the long-term goal. Everyone writes down what he/she thinks should be the long term goal. Sentences should start with “In two years…”. Use dot-voting (decider has a larger vote) to select the best description(s)
- Create a map of the problem space
- Define the questions that should be answered during the Sprint. Everyone writes down their ideas, then the group uses dot-voting again to select (decider still has a larger vote)
Afternoon: Produce solutions
Lightning demos (60 min max). Show products/services with similar/relevant features and ideas. Use 1–5 minutes for each demo and fill the group’s mind with design ideas
Then, 4-part sketching. Everyone does the following on their own (personal):
- Take notes from the gathered info (how might we, long term goal, sprint questions, lightning demos)
- Sketch: draw some ideas (20min): Component, page, concept, etc
- Draw Crazy 8’s (8 sketches in 8 minutes). Fold an A4 3 times, sketch potential solutions (UI) & pick the best one
- Draw a storyboard of the concept of the chosen solution using a 3-panel storyboard on sticky notes. Rules: self-explanatory, anonymous, ugly is ok, words matter, select a catchy title
Tuesday
Vote on solutions
- Silent heat map vote on the concepts (no explanations given by authors)
- Everyone adds notes & questions using post-its
- The group performs a speed critique (≤ 60 min). 3 minutes per sketch: the facilitator describes the sketches, and the group discusses concerns/questions. Afterward, the creator explains what was missed/misunderstood. Hard rule: NO DEBATE!
- The group uses dot-voting again to select one solution (10 min). The decider still has a super vote
Storyboard
The goal is to storyboard the solution using a grid of 15 frames; each frame being 2x A4.
The storyboard should start with an opening scene, showing where the user comes from.
The whole prototype should be limited so that it can be tested in ~15 minutes; each frame = 1 minute.
Wednesday
Create realistic prototypes using whatever means; ranging from clickable mockups (e.g., using tools like InVision or Abobe XD) to actual working software (without all the bells & whistles).
Thursday
Interviews! The team will conduct user research & user interviews again, this time using the prototype(s), in order to gather insights and evaluate the solutions.
That’s it. Quite short, but it should be enough for people already familiar with design sprints.
About Sébastien
I'm Sébastien Dubois, and I'm on a mission to help knowledge workers escape information overload. After 20+ years in IT and seeing too many brilliant minds drowning in digital chaos, I've decided to help people build systems that actually work. Through the Knowii Community, my courses, products & services and my Website, I share practical and battle-tested systems. You can follow me on X 🐦 and on BlueSky 🦋.
I am an author, founder, and coach. I write books and articles about Knowledge Work, Personal Knowledge Management, Note-taking, Lifelong Learning, Personal Organization, and Zen Productivity. I also craft lovely digital products.
If you want to follow my work, then become a member and join our community.
Ready to get to the next level?
If you're tired of information overwhelm and ready to build a reliable knowledge system:
- 🎯 Join Knowii and get access to my complete knowledge transformation system
- 📚 Take the Course and Master Knowledge Management
- 🚀 Start with a Rock-solid System: the Obsidian Starter Kit
- 🦉 Get Personal Coaching: Work with me 1-on-1
- 🛒 Check out my other products and services. These will give you a rock-solid starting point for your note-taking and Knowledge Management efforts




